SFML und Visual Studio 2013 einrichten
Hallo lieber Leser,
da sich im Laufe der Monate und Jahre viel ändert kommt immer wieder die Frage auf, wie man denn SFML und Visual Studio einrichtet, um den Tutorials folgen zu können. Jedes Mal ein Video dazu zu machen, sobald eine neue Version von irgendetwas erscheint, ist dann doch etwas zu viel des Guten.
Im Grunde ändert sich nie viel, sollte aber doch mal was nicht funktionieren dann scheu dich nicht und hinterlasse mir kurz eine Nachricht. Ich versuche den Guide aber immer so aktuell wie möglich zu halten.
Der Code der Videoreihe, die mit Visual C++ 2013 und SFML 2.1 entstanden ist, funktioniert mit Visual Studio 2013 Community Edition und SFML 2.2 ohne Änderungen.
Kleine Anmerkung: Diese kleine Anleitung kann man auch genauso mit vorherigen Visual Studio-Versionen verwenden.
Schritt 1
Zuerst brauchst du erst mal Visual Studio 2013. Am besten die Community Edition, die kann nämlich wesentlich mehr als die Express Versionen. Du findest sie hier: Visual Studio 2013 Community Edition
Dann brauchen wir als nächstes SFML. Aktuell ist hier die Version 2.2.
Welche Version soll ich nehmen?
Auf der Downloadseite von SFML findet man eine große Liste mit verschiedenen Versionen. Jede für einen anderen Compiler. Wenn du Visual Studio 2013 benutzt, dann musst du hier „Visual C++ 12 (2013)“ auswählen.
Es wird zudem zwischen 32-bit und 64-bit unterschieden. Das hat nichts damit zu tun, was für ein System du selbst verwendest, sondern für welches System es kompiliert werden soll.
32-bit-Programme laufen einwandfrei auf 64-bit-Systemen, umgekehrt funktioniert das allerdings nicht. Auch unterstützt nicht jede kostenfreie Visual Studio Version das Kompilieren von 64-bit-Programmen.
Daher wird man auf weit weniger Probleme stoßen, wenn man hier die 32-bit-Version wählt.
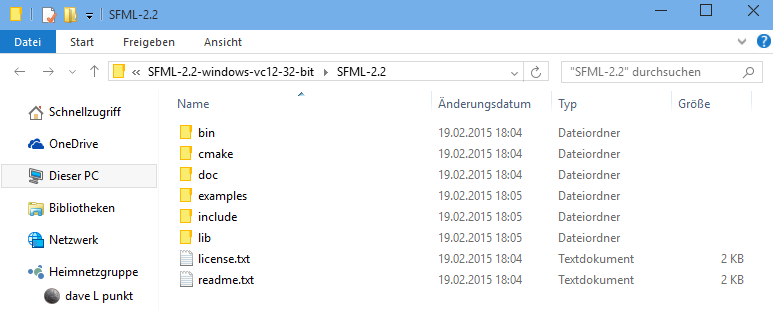
So nun SFML einmal entpacken, bitte. Dann solltest du einen Ordner haben, der in etwa wie folgt aussieht:

Schritt 2
Diesen Ordner schiebst du nun irgendwo hin, wo er dich zum einen nicht stört und zum anderen auch nicht verloren geht. Ich bevorzuge dafür immer eine zweite Festplatte/Partition und speichere dort alle Bibliotheken und Frameworks wie SFML, in einem zentralen Ordner.
Schritt 3
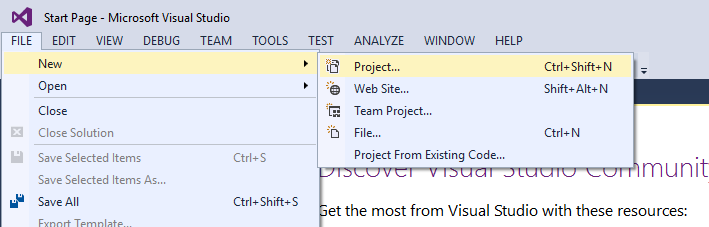
Nun öffnest du Visual Studio und erstellst ein neues Projekt.
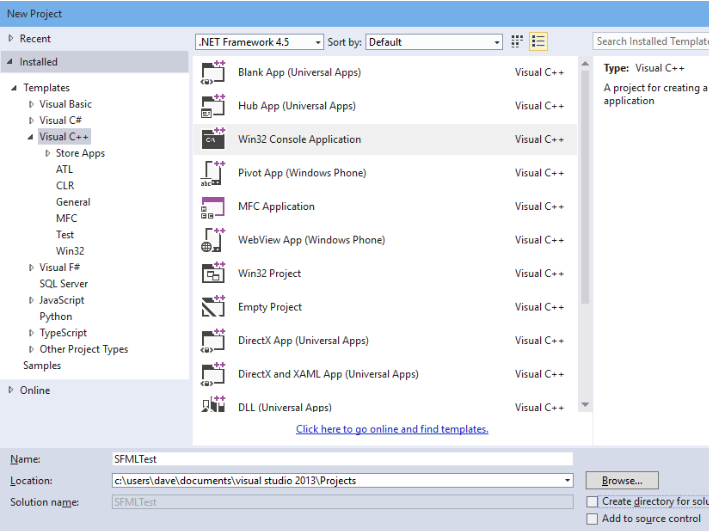
Als Typ Visual C++ -> Win32 Console Application (Konsolenanwendung) auswählen, dann dem Ganzen einen Namen geben und auf OK klicken.
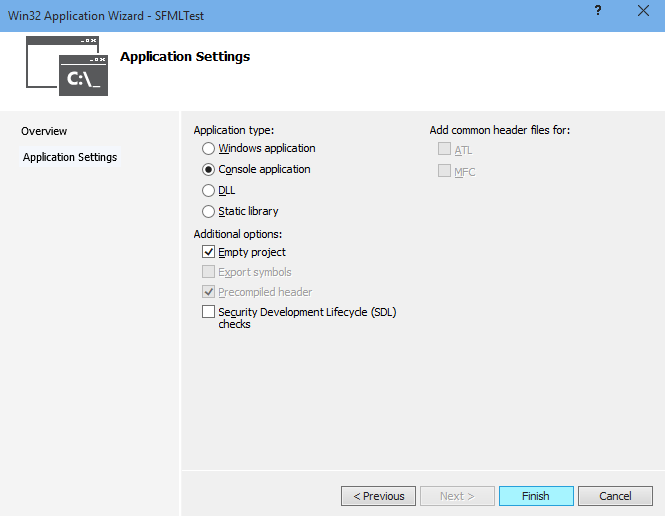
Dann auf „Next“ (oder „weiter“) klicken und anschließend die Auswahl auf „Console application“ bzw. Konsolenanwendung belassen, unten aber das Häkchen bei „Empty Project“ (oder „leeres Projekt“) setzen und das letzte Häkchen unten entfernen (SDL brauchen wir nicht).
Nun fügst du einfach eine neue Quelldatei hinzu. Code schreiben wir später, jetzt bereiten wir erst mal das Projekt an sich vor.



Schritt 4
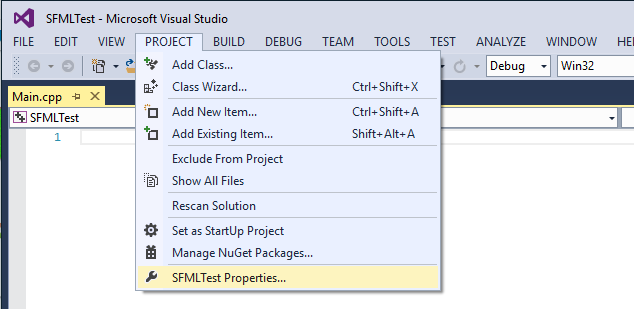
Um alles einzustellen gehst du in der oberen Menüleiste einfach auf „Project“ und dann auf „<Projektname> Properties“ (bzw. Einstellungen).
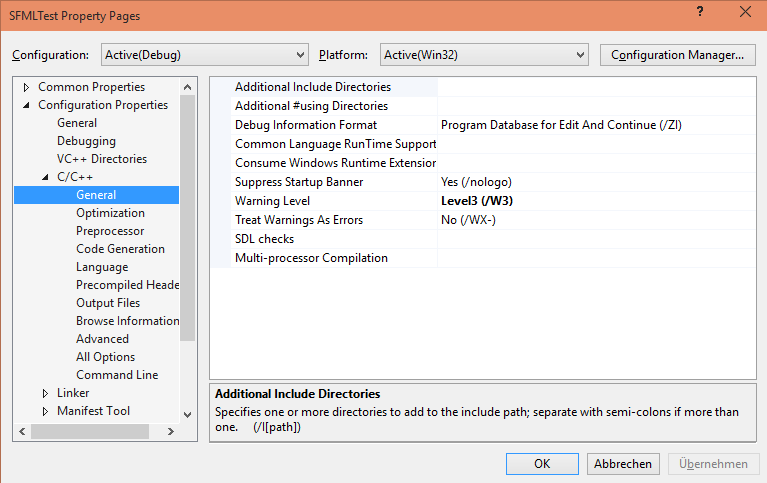
Nun öffnet sich ein neues Fenster mit allen Einstellungsmöglichkeiten. Zuerst müssen wir Visual Studio sagen, wo es die SFML Header finden kann. Besser gesagt, wo das „Include“-Verzeichnis liegt. Dafür klappst du einmal den Punkt „Configuration Properties“ auf (siehe Screenshot). Dann den Unterpunkt „C/C++” und “General”.
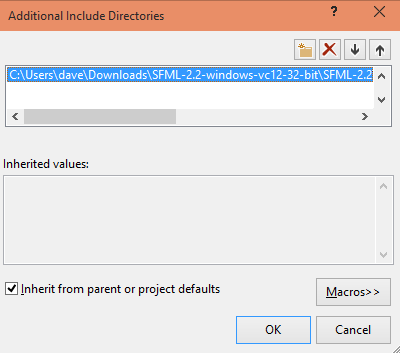
Rechts siehst du nun den Punkt “Additional Include Directories” (Zusätzliche Include-Verzeichnisse). Dort klickst du einmal in das leere Feld, klappst das Dropdown-Menü auf und wählst den Punkt „Edit“ (oder „Bearbeiten“). Dann öffnet sich wieder ein neues Fenster. Dort ist eine leere Liste zu sehen. Klicke einfach mal in das erste Feld. Dort werden nun ein Eingabefeld und ein Button mit drei Pünktchen sichtbar. Du kannst hier also entweder den Pfad von Hand (und auch mit Makros) eingeben oder einfach mit Hilfe des Buttons suchen.
Drückst du auf den Button, öffnet sich ein weiteres Fenster. Hier navigierst du einfach in dein SFML-Ordner (den du vorhin entpackt hast) bis ins Include-Verzeichnis. Dort ist dann der Ordner „SFML“ zu sehen. Aber da gehst du nicht rein. Wenn du hier angelangt bist, drückst du einfach auf „Ordner hinzufügen“, bestätigst das Ganze mit „OK“ und solltest dann am Ende wieder am Anfang sein. Also in dem Fenster mit den Einstellungen. Als nächstes fügen wir die Bibliothekverzeichnisse hinzu.



Schritt 5
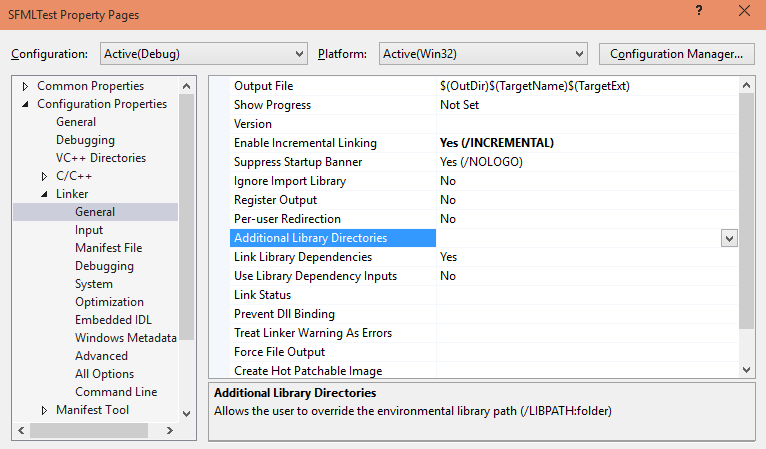
Für diesen Schritt gehen wir in den Einstellungen erst mal auf den Punkt Linker und dort auf den ersten Unterpunkt „General“. Beim Punkt „Additional Library Directories“ (Zusätzliche Bibliothekverzeichnisse) müssen wir nun den Pfad zum „lib“-Verzeichnis angeben. Also das gleiche Spiel wie bei dem „Include“-Verzeichnis, nur, dass wir hier den Ordner „lib“ statt „include“ auswählen.

Schritt 6
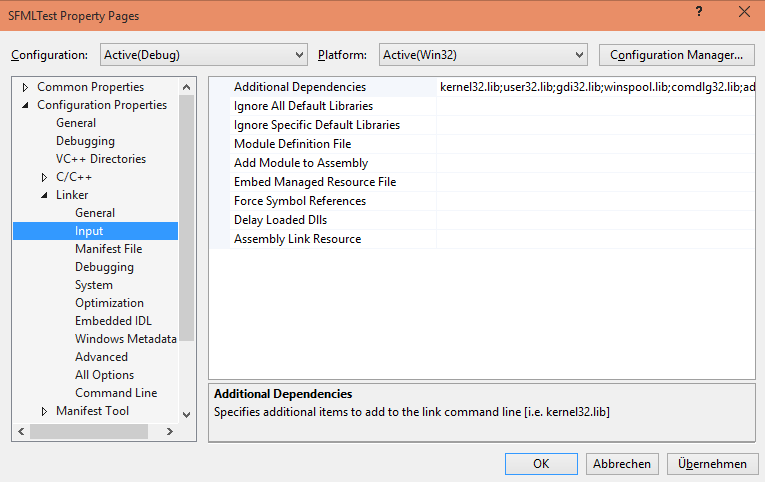
Jetzt musst du in der Kategorie „Linker“ im Unterpunkt „Input“ zusätzliche Abhängigkeiten angeben. Das sind die einzelnen *.lib-Dateien, die im Projekt verwendet werden. SFML ist Modular aufgebaut, so werden zwar einige Bibliotheken zwingend benötigt, andere sind aber optional.
Einige sind hier auch schon standardmäßig eingestellt. Daran wollen wir aber nichts ändern, da sie generell benötigt werden. Du klickst also in das Feld „Additional Dependencies“ (zusätzliche Abhängigkeiten). Lass dich dabei nicht von eingetragenen Dateien beirren und öffne rechts einfach das Dropdown-Menü und klicke auf „Edit“ (oder „Bearbeiten“). Jetzt öffnet sich ein Fenster mit einem leeren Texteingabefeld.
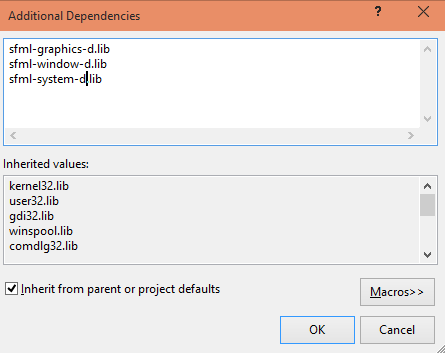
Hier trägst du nun nacheinander die benötigten Dateien ein. Aber bevor du das machst, solltest du noch etwas über diese Dateien wissen. Es gibt jede Bibliothek in vier verschiedenen Varianten.
Einmal die normale Version „sfml-system.lib“, dann die statische Version „sfml-system-s.lib“, die Debug-Variante „sfml-system-s.lib“ und die statische Debug-Version „sfml-system-s-d.lib“.
Für die Tutorial-Reihe brauchst du erst mal nur die Debug-Varianten und evtl. die „normalen“. Mehr Informationen über statisches Linken findest du aber auch auf sfml-dev.org bzw. Google ;).
Für den Anfang brauchst du diese Dateien:
sfml-system-d.lib
sfml-window-d.lib
sfml-graphics-d.lib
Wenn du alle Dateien wie gezeigt eingetragen hast, bist du hier auch schon fertig. Klicke also einfach auf „OK“. Wenn du möchtest kannst du oben links auch gleich die Einstellungen für den Release-Build vornehmen. Da bleibt im Grunde alles bis hierhin gleich. Du musst dann nur entsprechend die *.lib-Dateien ohne das „-d“ am Ende eintragen.
Kleine Anmerkung: Hier findest du noch weitere Informationen zu den Abhängigkeiten und Bibliotheken. http://www.sfml-dev.org/faq.php#build-link


Schritt 7
Dann probieren wir mal unseren ersten Code aus. Dafür „klaue“ ich einfach mal ganz dreist das Beispiel von der offiziellen SFML-Seite:
#include <SFML/Graphics.hpp>
int main()
{
sf::RenderWindow window(sf::VideoMode(800, 600), "SFML Test");
sf::CircleShape shape(100.f);
shape.setFillColor(sf::Color::Green);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf::Event::Closed)
window.close();
}
window.clear();
window.draw(shape);
window.display();
}
return 0;
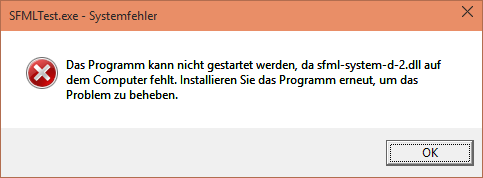
}Füge den Code einfach in deine „Main.cpp“ ein und drücke F5 oder auf den Debugger-Button. Nun wirst du direkt eine Fehlermeldung wie diese hier sehen:

Denn das Programm selbst benötigt nun noch die entsprechenden .dll-Dateien. Diese findest du im SFML-Ordner, den du vorhin entpackt hast. Dort befindet sich ein „bin“-Ordner (steht für Binarys) der alle .dll-Dateien enthält. Wir brauchen hier aber nicht alle. Wenn du dir einmal die Dateinamen ansiehst, wirst du wahrscheinlich schon merken, welche von diesen Dateien du brauchst:
„sfml-system-d-2.dll“
„sfml-window-d-2.dll“
„sfml-graphics-d-2.dll“
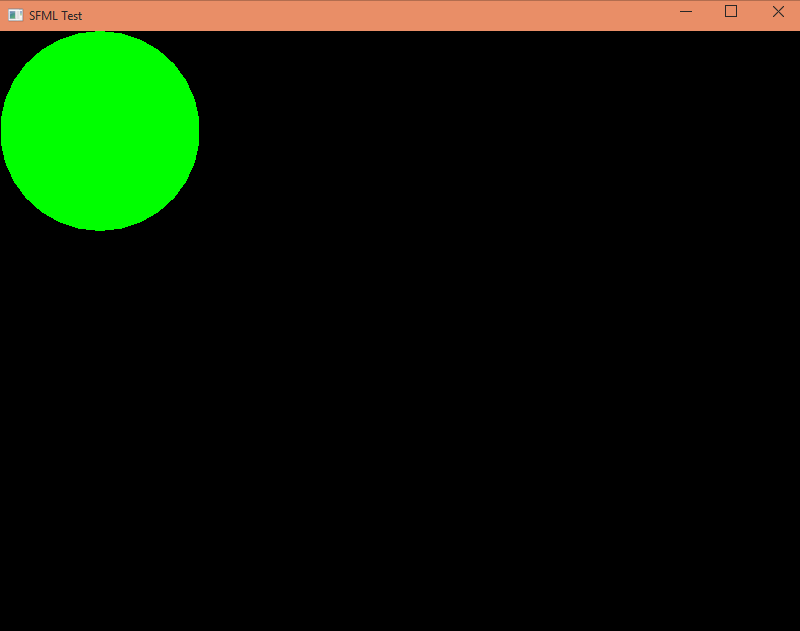
Diese kopierst du hier einfach und navigierst dann zu deinem Projekt-Ordner. Dort findest du dann auch einen Ordner namens „Debug“. Darin befindet sich viel Kram aber auch die *.exe-Datei die du vorhin erzeugt hast. Füge hier einfach die dlls ein und starte das Ganze noch mal. Jetzt sollte folgendes Fenster erscheinen:

So, ich hoffe, dass alles funktioniert. Ich habe diese kleine Anleitung Schritt für Schritt geschrieben und ausprobiert. Sollten also ominöse Fehlermeldungen erscheinen, wirf doch bitte noch mal einen Blick auf die Pfade und Dateinamen. Ansonsten darfst du dann hier auch gerne einen Kommentar schreiben oder mir die Frage via E-Mail schicken (siehe „Kontakt“).
Viel Spaß mit SFML 🙂 !